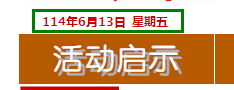
使用js显示日期时间时发现在chrome中年份的显示是错误的(如下图),但在IE中正常。比如当前年份为2014年,此时显示数字为114。

看来是Chrome浏览器和IE浏览器的对getYear函数的实现不同。将其修改成getFullYear即可解决问题。
其实js获取当前时间的年份有三个常用函数:getYear()、getFullYear()、getUTCFullYear() 这三个都是js中Date对象的方法函数,用来获取当前年份。
下面我们来了解下这三个函数:
getYear()方法出生较早,在早期也一直使用OK,可是在2000年后这个方法问题多多,因为在Firefox和Safari等浏览器上,getYear始终返回年份与1900 年之间的差,比如1998年返回98,而2009年则会显示109,如果大家都这么处理也好,要加一起加,微软自己在IE浏览器中把getYear给修正了,可Firefox(最新版本也没修正这个问题)还蒙在鼓里,仍老老实实的按照原有规则解析getYear,本来都可以指望用户自行修正,这样一来都没得用,于是getFullYear、getUTCFullYear就出生了。
1、getYear()函数
使用getYear()方法可返回两位或四位数的年份,用getYear()返回的数并不一定是4位的!处于1900年和1999年间的getYear()方法返回的只有两位数。在此之前的或是在此之后的年份返回的都是四位数的,比如2009年,Javascript解析器应该是返回2009的,而浏览器则计算返回109。这应该是早期的约定,而IE埋头改掉了。该函数已经被逐渐废弃并不推荐使用。
2、getFullYea()函数
getFullYear函数则不存在此问题。getFullYear()方法可返回一个四位数年份,这样大家(IE和FIREFOX等)都不需要运算,直接把解析值输出来即可。
3、getUTCFullYear()函数
getUTCFullYear()函数则是根据UTC时间返回了四位数来代表年份。与getFullYear()方法理论角度是完全不同,虽然在大部分的时间里输出是相同的,但是假如当天日期是12月31日或1月1日,则getUTCFullYear() 返回值与getFullYear()返回值就有可能不同,具体取决于当地时区和UTC通用时间之间的关系,也就是差值。
除非注明,均为湛蓝天空原创,转载请注明本文网址:http://skyhome.cn/js/475.html

